VoxLens to biblioteka JavaScript, która umożliwia prezentowanie wykresów i grafów w sposób bardziej dostępny dla osób niewidomych.

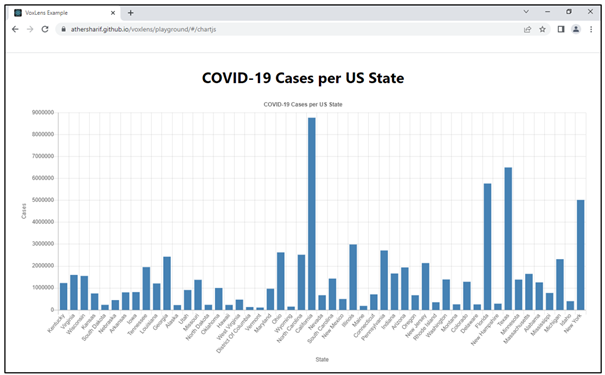
(zrzut ekranu – udźwiękowiony wykres prezentujący Przypadki COVID-19 w podziale na stany USA)
Niezależnie od tego, czy są to statystyki COVID, informacje budżetowe czy jakiekolwiek inne dane liczbowe lub statystyczne, to często są one prezentowane w postaci wykresów i grafów, przeznaczonych do odbioru wizualnego.
„Badania pokazują, iż ludzie nie chcą czytać tekstu – chcą jedynie szybkiej wizualizacji danych w postaci atrakcyjnego wykresu lub diagramu,” mówi Ather Sharif, a University of Washington doctoral student, in the Paul G. Allen School of Computer Science & Engineering.
Mapa frekwencji wyborczej jest o wiele łatwiejsza do zrozumienia niż 500-komórkowa tabela zawierająca ten sam zestaw danych. „Gdy na nią patrzę, to mogę odczytać dowolną informację, która mnie interesuje” – mówi Sharif – „Może ona dotyczyć mojego stanu, ogólnego trendu lub maksymalnych wartości.”.
Tabela tekstowa dostarcza czytnikowi ekranu lub użytkownikowi alfabetu Braille’a surowe dane, ale słabo przedstawia rzeczywiste informacje.
„Jeśli udostępniasz komuś tabelę, to zrównujesz go w zakresie dostępu do informacji. Ale wyobraź sobie tabelę zawierającą 10 000 lub więcej wierszy.”
Kiedy twórcy stron internetowych dołączają do wykresów i grafów tabele z danymi, które są widoczne tylko dla czytników ekranu, to użytkownik musi sam obliczyć minimum, maksimum, średnią i medianę – aby otrzymać te same informacje, które są oczywiste dla widzącego odbiorcy. A co zrobić sytuacji, gdy są to bardziej złożone dane takie jak krzywa dzwonowa z wyszczególnieniem odchyleń standardowych? Bez wczytania tabeli do arkusza kalkulacyjnego i dokonania odpowiednich obliczeń trudno takie dane zrozumieć.
„Deweloperzy często nie biorą pod uwagę obciążenia poznawczego, jakie rozwiązanie to nakłada na niewidomego użytkownika” – mówi Sharif. „Oferują równe dane, ale jednowymiarowa struktura tekstowa nie daje tylu informacji co ich graficzna prezentacja”. „Jest początek i koniec zdania, a wszystko inne pojawia się pomiędzy” – dodaje Jakub O. Wobbrock, profesor UW w Szkole Informacji.
„Ale gdy tylko przeniesiesz dane do przestrzeni dwuwymiarowych, takich jak wizualizacje, to nie ma wyraźnego początku i końca. Nie są one zbudowane w ten sam sposób, co oznacza, iż nie ma oczywistego punktu wejścia lub sekwencji dla czytników ekranu.” Mówi Sharif, „Poza tym gdy dwie osoby patrzą na ten sam wykres, to mają one zwykle dwa odrębne spostrzeżenia. Jedna osoba może skupić się na średniej, a druga na nietypowym rozkładzie lub szczególnym odchyleniu danych. Jak więc w takiej sytuacji stworzyć pojedynczą etykietę alt zawierającą opis dla tego wykresu?”.
„Niestety, użytkownikom czytników ekranu i brajla powiedziano, iż dane tabelaryczne są dla nich najlepszym rozwiązaniem. Niewielu z nich zadało sobie jednak pytanie: „Czy jest coś, co mogłoby być jeszcze lepsze?” Sharif i członkowie jego zespołu uważają, iż znaleźli rozwiązanie tego problemu. Nazywa się ono VoxLens i oto jak działa.
Przedstawiamy VoxLens„Chcieliśmy umożliwić użytkownikom czytników ekranu uzyskanie większej ilości informacji, których potrzebują, bez konieczności przedzierania się przez tabele lub niewiarygodnie długie znaczniki Alt, których większość deweloperów i tak nie doda” – mówi Sharif.
„Chcieliśmy, aby to rozwiązanie było jak najprostsze dla programistów do wdrożenia i spójne pomiędzy różnymi platformami. A użytkownicy czytników ekranu i brajla nie powinni być zmuszeni do instalowania specjalnego systemu lub dodatków, aby uzyskać dostęp do tych informacji.” I tu z pomocą przychodzi rozwiązanie VoxLens, którego efekt działania można obejrzeć na przykładzie dostępnym tutaj.
Strona zawiera zestaw wykresów prezentujących występowanie przypadków zarażenia wirusem Covid w Stanach Zjednoczonych. Link otwórz w przeglądarce Google Chrome. Po wejściu w interakcję z wykresem i naciśnięciu Ctrl+Shift+1 Chrome poprosi cię o udostępnienie mikrofonu. Mikrofon będzie potrzebny aby móc zadawać pytania (obecnie w języku angielskim).
Na powyższej stronie widoczny jest wykres z tytułem: „COVID-19 Przypadki w podziale na stany USA”.
Dodatkowo w języku angielskim usłyszymy odczytywaną przez czytnik ekranu następującą wypowiedź:
„Czy chcesz wejść w interakcję? Aby wysłuchać instrukcji dotyczących interakcji z wykresem, naciśnij Ctrl+Shift+i lub Ctrl+Shift+4.”
Naciśnięcie tej kombinacji klawiszy wywołuje następujący komunikat:
„Rozumiem, iż szukasz instrukcji. Wykres z tytułem: COVID-19 Przypadki w podziale na stany USA. Aby wejść w interakcję z wykresem, naciśnij CTRL + SHIFT + A lub CTRL + SHIFT + 1. Usłyszysz sygnał dźwiękowy, po którym możesz zadać pytanie, np. jaka jest średnia lub jaka jest maksymalna wartość na wykresie.
Pytania należy zadawać w języku angielskim, np.: „What is the average?” lub „What is the maximum value in the graph?” W odpowiedzi usłyszymy wynik, także w języku angielskim.
- Aby usłyszeć tekstowe podsumowanie wykresu, naciśnij Ctrl+Shift+s lub Ctrl+Shift+2. Podsumowanie zostanie odczytane w języku angielskim.
- Aby usłyszeć wykres reprezentowany sygnałem dźwiękowym, naciśnij Ctrl+Shift+m lub Ctrl+Shift+3.
- Aby powtórzyć te instrukcje, naciśnij Ctrl+Shift+i lub Ctrl+Shift+4.”
Omówmy te dwie opcje zaczynając od opcji przedstawiającej wykres przy użyciu sygnału dźwiękowego.
Po naciśnięciu skrótu Ctrl+Shift +m usłyszymy wznoszący się i opadający dźwięk, który prezentuje na wykresie rozkład danych.
W omawianym przykładzie prezentacja dźwiękiem nie jest zbyt pomocna, ale dla innych wykresów słupkowych lub liniowych ten sposób prezentacji danych oferuje szybkie dźwiękowe podsumowanie szczytów i spadków w czasie.
Następna opcja czyli „tekstowe podsumowanie wykresu” będzie się różnić w zależności od typu wizualizacji i tematu, ale dla przykładowego wykresu przypadków Covid usłyszymy:
„Rozumiem, iż szukasz podsumowania. Tytuł wykresu: COVID-19 Przypadki w podziale na stany USA. Oś X to państwo. Oś Y to przypadki. Maksymalny punkt danych to 8.767.944 należący do Kalifornii, a minimalny punkt danych to 108.577 należący do Vermont. Średnia wynosi 1.514.426,41.”
Wykresy i grafy są tworzone przy użyciu bibliotek JavaScript, pod którymi znajdują się dane.
„Wyodrębniamy dane, a następnie wyciągamy wszystkie informacje” – mówi Sharif. „Nie ma żadnej instalacji ani dodatkowego przetwarzania wymaganego przez użytkownika czytnika ekranu. To powinno po prostu działać. W podobny sposób usuwamy problemy po stronie dewelopera. VoxLens wymaga jednej linii JavaScript, a my robimy resztę”.
Zasoby VoxLens są dostępne za pośrednictwem Open-source GitHub Repo. Wizualizacje muszą być tworzone z wykorzystaniem bibliotek JavaScript, takich jak D3 , chart.js czy Google Sheets. Po stronie użytkownika opisywane rozwiązanie zostało na razie dokładnie przetestowane w przeglądarce Google Chrome. Zespół pracuje nad rozszerzeniem go na inne popularne platformy wizualizacyjne i przeglądarki.
Kolejnym w tej chwili ograniczeniem jest to, iż VoxLens działa tylko z wizualizacjami w jednym wymiarze. Na przykład, program może przetworzyć i zinterpretować dzienny wykres giełdowy, maksima i minima, ogólne średnie itp., ale nie może w tej chwili pracować z, powiedzmy, linią cenową porównaną do średniej ruchomej dziennych cen zamknięcia.
Obecnie VoxLens obsługuje następujące polecenia: maksimum, minimum, średnią, medianę, wartość modalną, odchylenie standardowe i sumę.
„Co ważniejsze, można wyodrębnić poszczególne punkty danych” – mówi Sharif. „Na przykład w przykładowych wykresach możesz powiedzieć 'Jaka jest wartość dla Kalifornii?’ Możesz również zapytać o więcej niż jeden punkt danych. Na przykład: „jaka jest wartość dla Kalifornii i Illinois?” Potrzebujesz pomocy? Powiedz „instrukcje”, „wskazówki”,” lub „pomoc” aby usłyszeć instrukcje. Wydając polecenie „komendy” usłyszymy całą listę obsługiwanych poleceń. Oczywiście, wszystkie pytania i polecenia musimy wypowiadać w języku angielskim.
Na razie VoxLens jest dostępny tylko na stronach internetowych – e-podręczniki i pliki PDF nie są obsługiwane. „Mamy zamiar dodać te możliwości i więcej w miarę rozwoju” – mówi Sharif.
Gdzie dowiedzieć się więcejAby dowiedzieć się więcej na temat opisywanego tu rozwiązania zajrzyj na poniższe strony:
- The VoxLens Open-source GitHub Repo
- VoxLens examples
- VoxLens: Making Online Data Visualizations Accessible with an Interactive JavaScript Plug-In
Tekst powstał na podstawie artykułu zamieszczonego w lipcowym numerze AccessWorld z 2022 roku, pt. „Vision Tech: VoxLens – A single line of code that can enable developers to make charts and graphs more accessible” autorstwa Billa Holtona.








